Was ist
TailwindCSS
Kurz gesagt, Tailwind ist ein CSS-Framework, aber es unterscheidet sich von solchen wie Bootstrap und Foundation. Es bietet nur die groben Grundlagen dessen, was für die Gestaltung einer Webseite benötigt wird, wie Ränder, Größen, Positionierung, Farben und so weiter. Es gibt keine vorgefertigten Komponenten wie Buttons und Navigationsleisten. Das gibt immense Freiheit, wo viele moderne Frameworks nur einschränken, was gebaut werden soll; nichts muss überschrieben werden!
Folgend findest du einige unser TailwindCSS-Projekte:
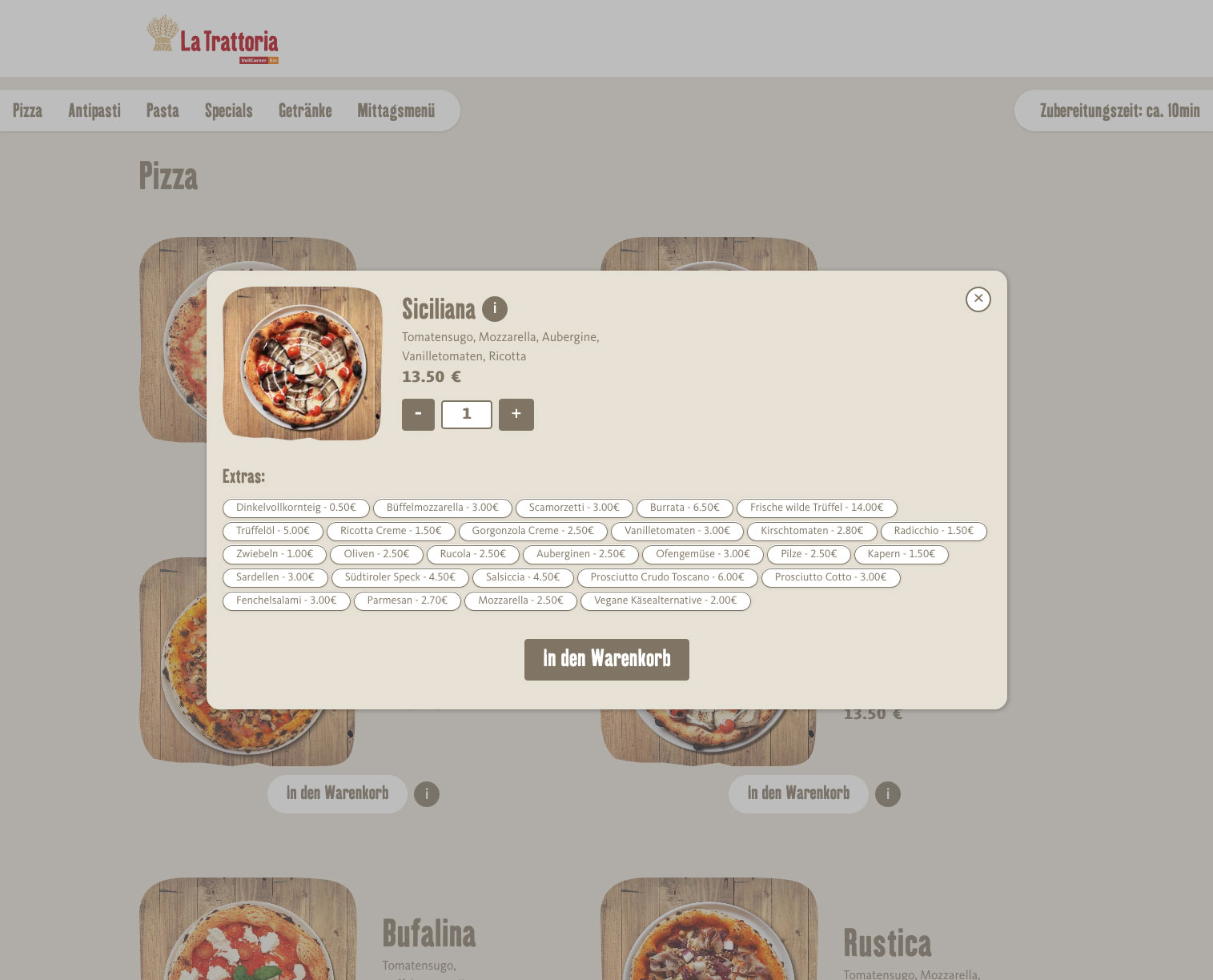
La Trattoria Webshop
Shopify
Webshop
Mit dem Webshop zum Bestellen und Abholen von Speisen macht sich die Trattoria unabhängig von bestehenden Lieferapps. Das Design betont die herausstechende Qualität der angebotenen Speisen. Die Custom-Lösung mit Shopify als Backend und Next.js als Frontend bietet ein Höchstmaß an Flexibilität, Skalierbarkeit und Performance.
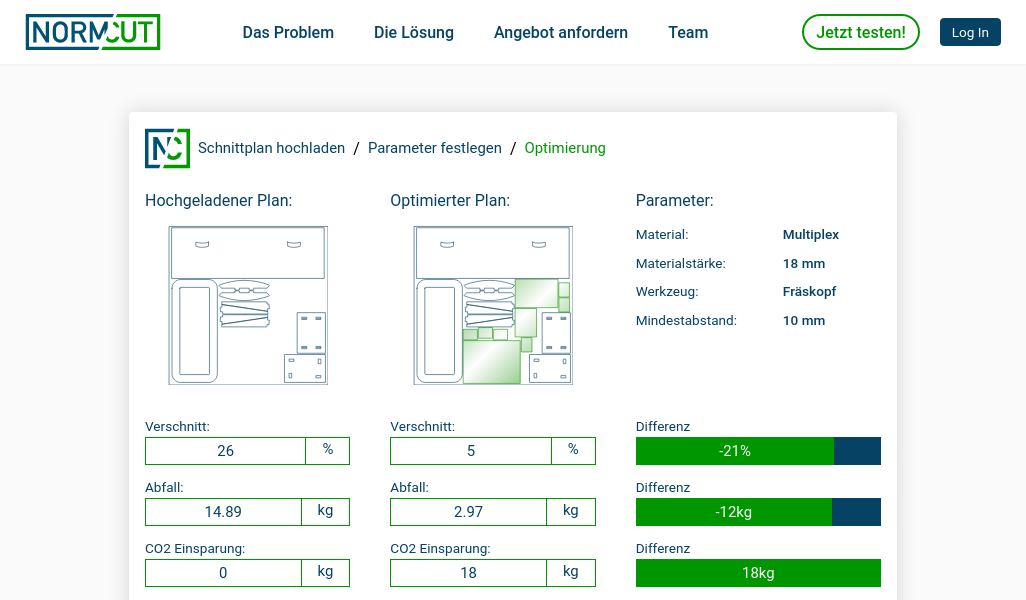
NORMCUT Website
Webapp
Website
Geld sparen und etwas für die Umwelt tun - das steht nicht immer im Gegensatz! Mit Normcuts eigenem Füllteil-Plug-In kann Restfläche von Schnittplänen genutzt und verkauft werden, anstatt sie zu entsorgen. Auf der NORMCUT Website können Interessenten mit dem Webtool ausprobieren, wie die Technologie funktioniert und wie viel der Restfläche genutzt werden kann. Einfach Schnittplan per Drag&Drop hochladen und die möglichen Einsparungen einsehen! Bei der Entwicklung kamen Next.js und TailwindCSS zum Einsatz.